

This is an option you can play around with, but make sure that the last part of the naming is set to “Extension” Set the first box to “Document Name” and the second box to “Extension”. Make sure the “Override Action “Save As” command” is checked.

Click on the “Choose” button and select the folder you created called “thumbnails”. The “Destination” should be set to “Folder”. And the “Suppress Color Profile Warnings” should be checked. The “Suppress file Open Options Dialog” should be checked. The “Include Subfolders” option doesn’t matter. Since we did not create an “Open” Command in our Action, we need to make sure the “Override Action “Open” Commands” is NOT checked. Then click the “Choose” button and select the folder you created called “Original”. And your Action to “Resize 150 W” this sets the Action you created earlier. The batch options are fairly straight forward, so I’ll only touch on the ones I feel need some explanation. In the “Batch” Dialog box, we need to set our options.

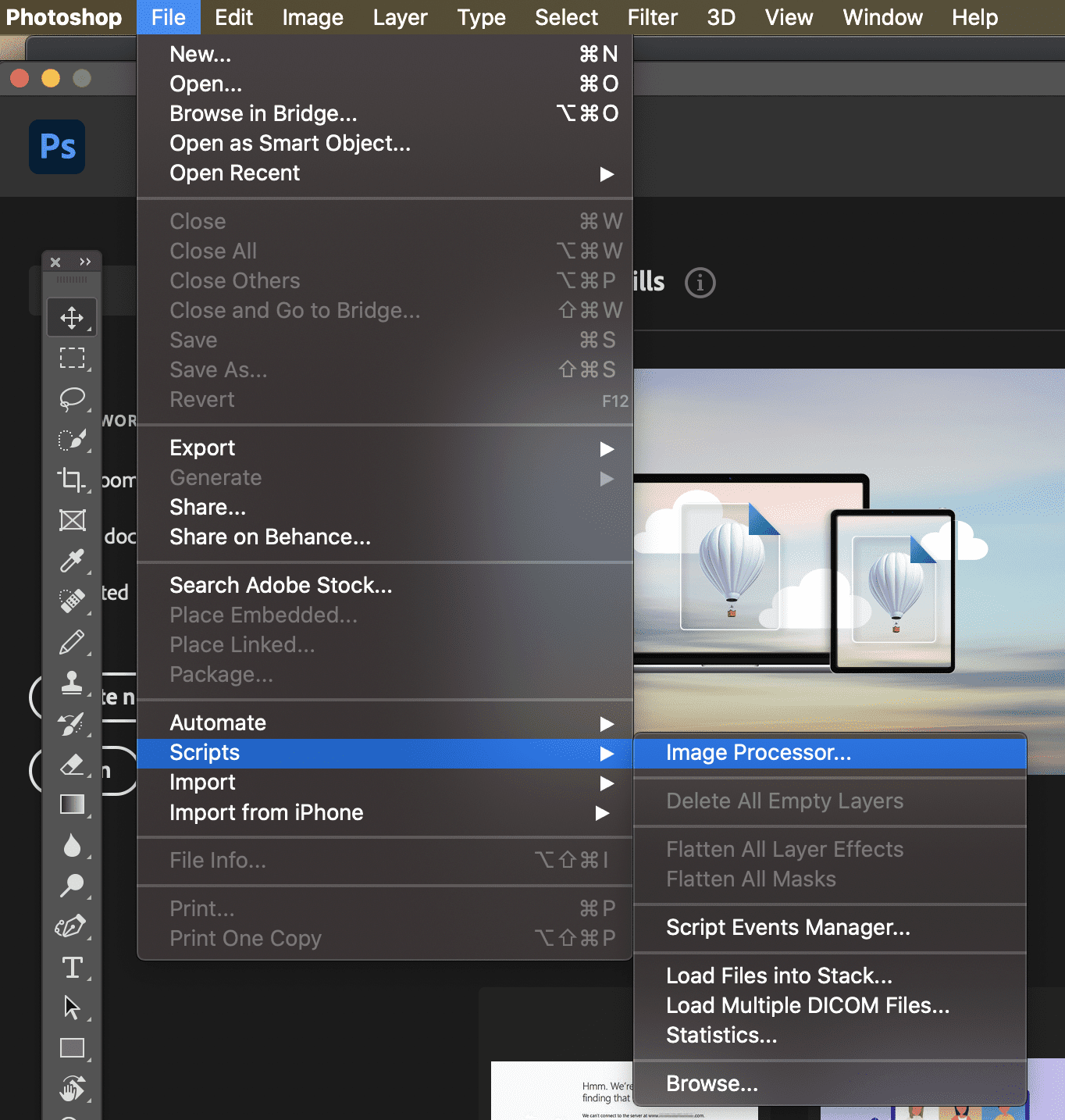
In Photoshop, go to FILE -> AUTOMATE -> BATCH. This is just so it doesn’t get mixed in with the images you’re processing. Go to your “Thumbnails” folder and delete the image you saved there when you created your action. Our new Action is complete, and ready to use. Click the “Stop recording” icon in the Actions panel. Next we need to stop recording our Action. Make sure you save this file in the “thumbnails” folder that we created. Set your jpg parameters how you normally would and click save. Now let’s change the width of our image to 150 pixels wide. This will open the “Image Size” dialog box. To resize the image: Go to IMAGE -> RESIZE IMAGE. *Note: As soon as you create a new Action, your action starts recording, so go directly to the next step without doing anything else. Let’s name this Action “Resize 150 W” because we are going to resize the image to 150 pixels wide. This is signified by the icon that looks like a piece of paper with a curled edge. Click the “create new action” icon in the Actions panel. I like to keep my custom actions in their own set, so I can find them easier later on. To do this, we click on the folder icon in the Actions panel. We are only going to use it to create our Actions. This you’ll ensure that you have no duplicate images, or images with the same filename.įirst we need to open an image. When you copy your images, I recommend you copy them all to the root directory in the “original” folder, don’t use any subfolders. That way if something happens, you always have a backup copy of your original images. It’s always better to work on copies of your images, rather than the originals. Next, copy all the images you want to resize to the “original” folder. It doesn’t matter where they go, as long as you can remember where they are. For this tutorial, we’ll create the folders “original” and “thumbnails”. Since we are making thumbnails, we are going to make them all 150 pixels wide.īefore we go into Photoshop, we are going to create two different folders. Also, we need to decide whether or not to resize them by height, or by width. We need to decide how big our thumbnails are going to be. And believe me, this prep work can save you a lot of problems in the long run. So we are going to convert all our images to small jpg’s.įirst off, we need to do a little prep work.

This is a fairly simple tutorial, but does require some Photoshop knowledge.įor this tutorial, we are going to create a group of thumbnail images for a website gallery,
#PHOTO BATCH COMMANDS TO SAVE IMKAGES FOR WEB HOW TO#
In this tutorial, we’ll learn how to create a custom action and use Photoshop’s batch command to process a group of images to a certain size. The following command takes an image named howtogeek.jpg, rotates it by 90 degrees and saves the rotated image as howtogeek-rotated.jpg: convert howtogeek.jpg -rotate 90 howtogeek-rotated.Using the Photoshop Actions and batch command to resize images. The following command will resize an image to a height of 100: convert example.png -resize x100 example.png Rotating an Image The following command will resize an image to a width of 200: convert example.png -resize 200 example.png You can also specify a specific width or height and ImageMagick will resize the image to that width or height while preserving the aspect ratio. If you want to force the image to become a specific size - even if it messes up the aspect ratio - add an exclamation point to the dimensions: convert example.png -resize 200x100! example.png It will alter the image to fit within a 200×100 area, but the image may not be exactly 200×100. ImageMagick will try to preserve the aspect ratio if you use this command. We’ve used the same file name here, so ImageMagick will overwrite the original file.


 0 kommentar(er)
0 kommentar(er)
